12 okt 2016 3 dobré dôvody prečo mať webstránku pripravenú pre mobily.
Máte web, ktorý funguje už roky? Tu je niekoľko dobrých dôvodov, prečo by ste si mali ihneď skontrolovať, či je váš web responzívny. Spozornite tiež, ak sa rozhodujete pre novú webstránku. Ukážeme vám prečo je vo vašom záujme uistiť sa, či cenová ponuka zahŕňa aj “responzívny” dizajn.
Nie je to tak dávno, čo vaši zákazníci navštevovali internet iba pomocou stolných počítačov alebo notebookov. Tie časy sú už preč. Návštevníci webstránok používajú nové zariadenia ako mobilné telefóny a tablety, ktoré donedávna také rozšírené neboli. Sú šikovnejší ako kedysi a vyžadujú aj vyššiu úroveň kvality webov. Napríklad pohodlie s akým sa na internetovej stránke nakupuje. Majitelia internetových stránok, ktoré sa na mobilných zariadeniach nezobrazujú správne, môžu prísť o značnú časť svojich zákazníkov. Responzívny web bude onedlho stopercentná nutnosť.
9 z 10 používateľov internetu vo veku 16-64 rokov vlastní smartfón a mnohí z nich ho hodnotia ako ich najdôležitejšie zariadenie.
Zdroje: http://insight.globalwebindex.net/device. Štatistiky pre 6.-9. 2016.
Čo je responzívny web?
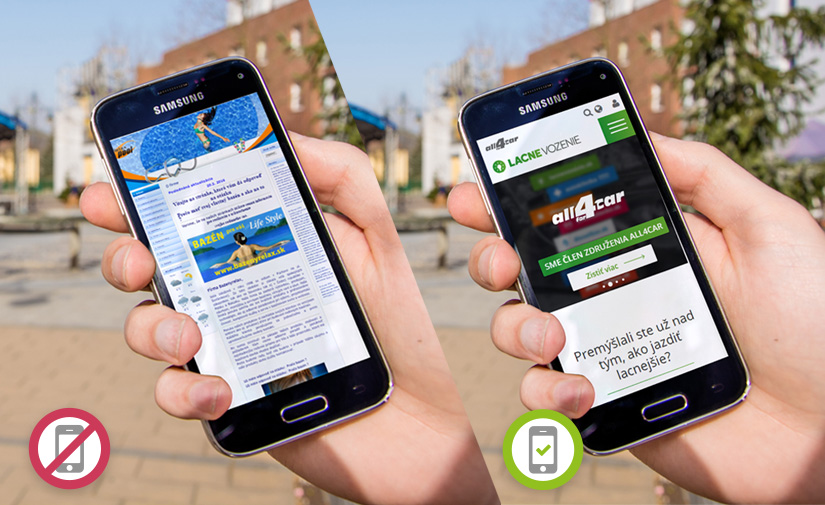
Začnem tým, čo je to neresponzívny web. Je to typická webstránka z nedávnej minulosti, ktorú keď zobrazíte na mobilnom telefóne, tak sa iba zmenší. Texty, obrázky a tlačidlá sa na mobile a tablete stanú príliš malé, aby sa dali pohodlne prečítať alebo na ne klikať. Responzívny web dokáže zmeniť svoje rozloženie podľa toho, koľko miesta má na obrazovke k dispozícii. To znamená, že text sa na mobiloch nezmenší až je úplne nečitateľný. Nemusíte si web “približovať” dvoma prstami. Všetky texty zostanú rovnako dobre čitateľné aj na mobile.
Ako spoznám, že môj web nie je responzívny:
- Na mobilnom telefóne mám malé a nečitateľné texty a musím si webstránku “priblížiť” dvoma prstami.
- Malé nečitateľné a rozmazané logo ako na mobile tak na tablete.
- Keďže je všetko na mobile príliš malé, nedá sa mi pohodlne klikať na tlačidlá — sú príliš malé alebo príliš blízko vedľa seba.
- V najhorších prípadoch webstránka na mobile alebo tablete vyzerá rozpadnuto.
Ak nemáte po ruke smartfón, vložte adresu svojho webu sem – design.google.com/resizer a pozrite si ako vyzerá na rôznych zariadeniach.
1. dôvod
S responzívnym dizajnom budete mať viac objednávok a kontaktov.
Podľa výskumu Googlu 67% ľudí vraví, že radšej nakúpia na stránke prispôsobenej pre mobily, ako na tej, ktorá nie je. 61% ľudí povedalo že, ak stránka nie je prispôsobená pre mobil, stránku opúšťajú. Štatistiky z praxe ukazujú, že firmy zaznamenali priemerne o polovicu viac konverzí, čiže predaja alebo kontaktov po tom, čo prerobili svoj web na responzívny.
Ak je vaša stránka prispôsobená pre mobily, šanca že vás návštevníci kontaktujú alebo u vás nakúpia stúpne až o 53%.
Zdroje: googlemobileads.blogspot.sk, www.econsultancy.com
2. dôvod
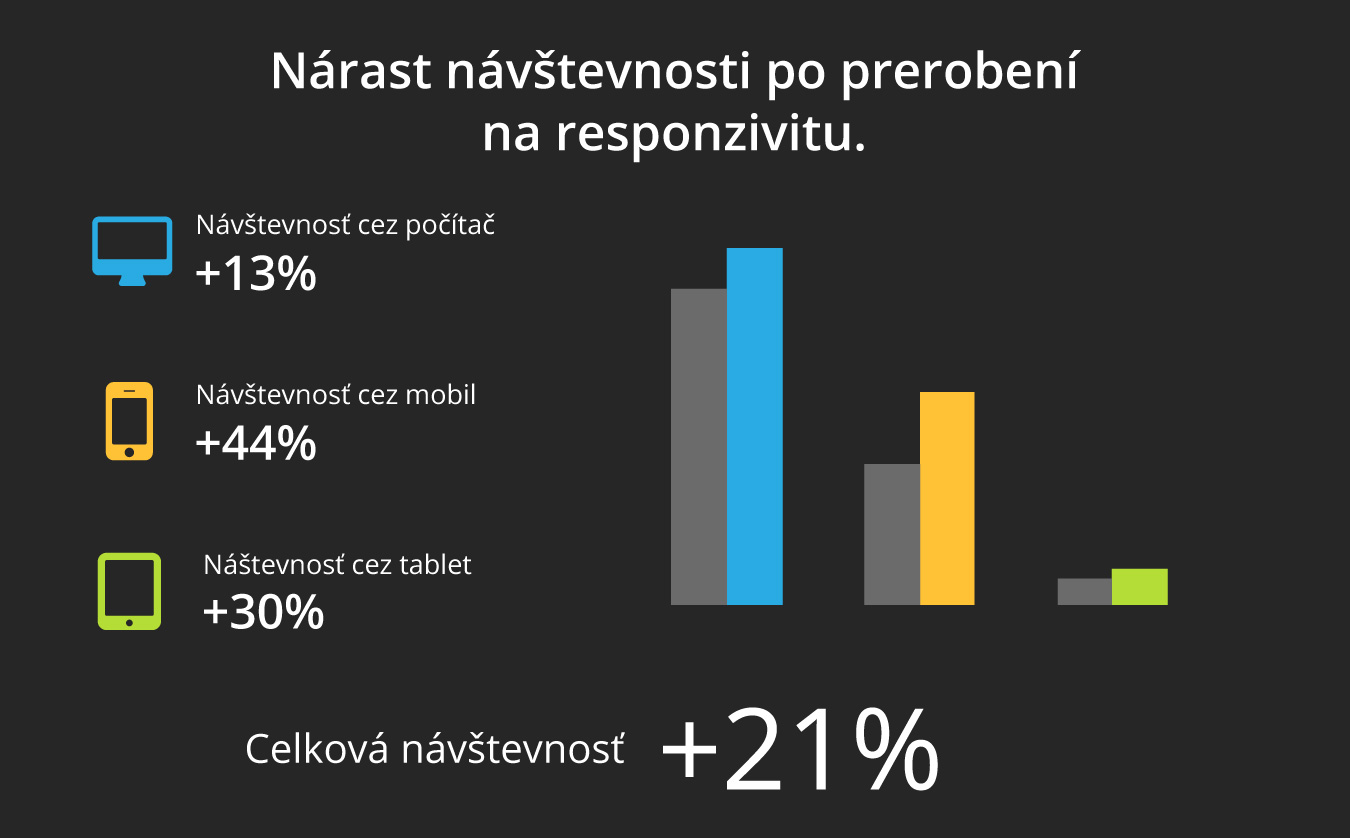
Responzívne weby majú viac návštevníkov.
Podľa výskumu Googlu 74% povedalo, že ak stránka prispôsobená je, radšej sa na ňu vrátia. Záver z toho je jasný. Keď umožníte pohodlne a plnohodnotne používať web aj používateľom mobilov zvýšite jeho návštevnosť a ľudia sa k vám budú vracať. Toto ukazujú aj naše výsledky z praxe:
Vzorka: 4800 ľudí / 2 mesiace
3. dôvod
Responzívne weby majú náskok vo vyhľadávaní v Google na mobiloch a tabletoch.
Takmer každý Slovák dnes začína hľadanie novej služby alebo produktu hľadaním v Google. Preto je veľmi dôležité, aby sa vaša stránka objavila na čo najlepšej pozícií. Google sa snaží umožniť ľuďom čo najrýchlejšiu cestu k informáciám. Takže ak niekto hľadá danú službu cez mobil, Google zvýhodní stránky, ktoré sú optimalizované pre mobil, teda responzívne. Následkom toho vás môžu predbehnúť aj stránky, ktoré sa na stolnom počítači zobrazujú pod vami. Lepšia pozícia v Google prináša vyššiu návštevnosť vášho webu.
Toto je novinka, ktorú vymyslel Google. Treba s tým žiaľ len držať krok. Dá sa to však obrátiť aj vo svoj prospech. Ak vaša konkurencia responzívny web nemá, môžete ich ľahko predbehnúť, ak si ho spravíte skôr.
Ak vaša konkurencia responzívnu stránku má a vy nie, Google ich vo vyhľadávaní zvýhodní.
Zhrňme si to: Aj keď vaša webstránka funguje už roky, mali by ste zvážiť prerobenie vašej webstránky na responzívny dizajn. Hlavným argumentom v prospech responzivity je vyšší počet objednávok. Keď umožníte novým návštevníkom, ktorí používajú výhradne mobilné telefóny plnohodnotne a pohodlne používať váš web zvýši sa aj celkový počet návštev na vašom webe. Ak sa rozhodujete pre novú webstránku, mali by ste si skontrolovať či je v cene nového webu zahrnutý aj responzívny dizajn. V opačnom prípade sa vo vyhľadávaní v Google na mobilných zariadeniach vaša neresponzívna webstránka bude zobrazovať pod stránkami konkurencie, ktoré responzívne sú.
Podobné články / Similar posts
- > AdBlock zablokoval prvky na mojej webstránke a znemožnil tak jej používanie
- > Je váš web pripravený pre mobilné zariadenia?
- > Koľko návštevníkov opúšťa vašu stránku pretože je pomalá?
- > Nepodceňujte obsah na vašom webe
- > Prečo Google (ešte) nezobrazuje moju webstránku?